說完了位置,今天要來介紹尺寸。
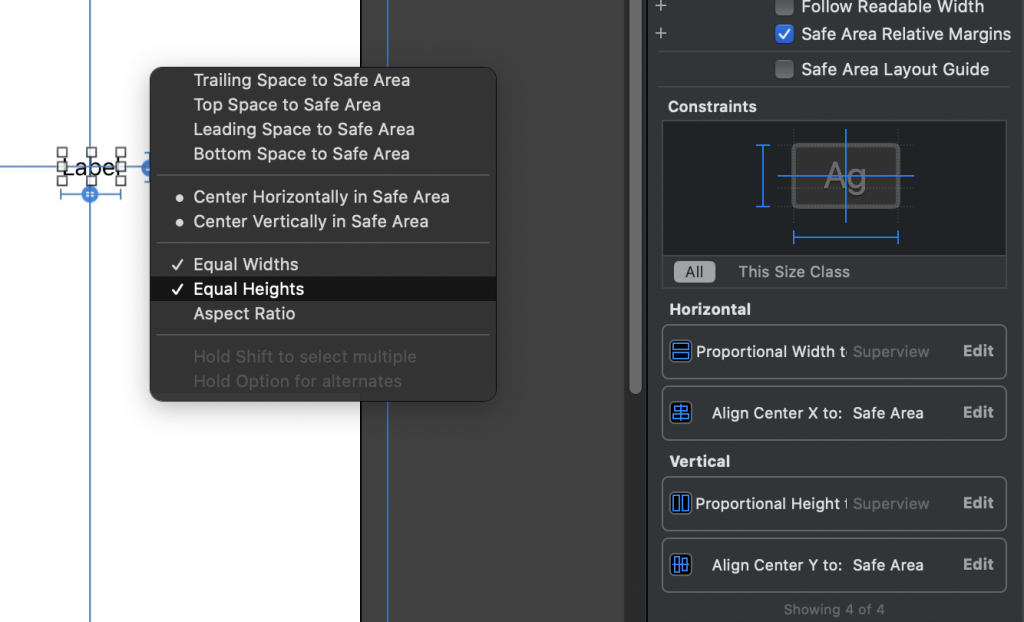
從上次的圖片中大家應該有注意到,除了Center Horizontally In Safe Area 及 Center Vertically In Safe Area 這兩個之外,還有其他好幾個選項,今天要介紹的就是跟尺寸有關的設定。
選擇 Equal Widths 及 Equal Heights
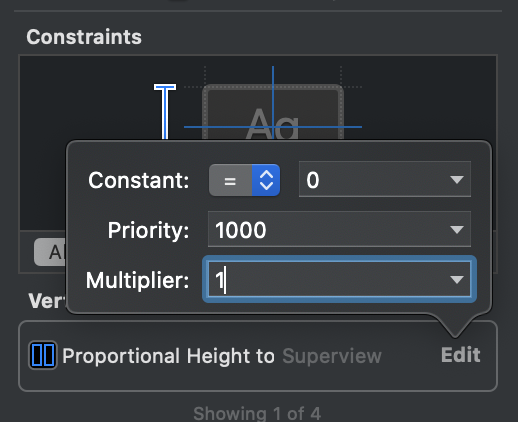
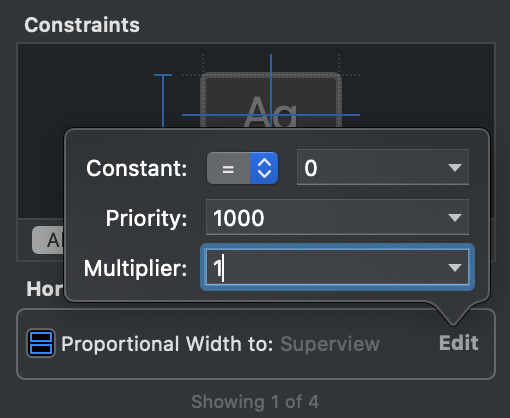
這兩個選項是指與對應元件的長寬比例,像這裡我們將對應元件指向 Safe Area ,如果我們將這兩項設成(1,1),我們元件就會變得與 Safe Area 等寬等高

依此類推,今天如果螢幕比例有變化,元件也會自動調整大小,就不會產生重疊會顯示不出來的問題了。
